Comment je suis devenue designeuse de jeu vidéo… en trois heures
Jeudi 23 juin, dans le cadre du festival de la Vie et de la Création Numérique Futur en Seine, avait lieu une journée dédiée au « Futur des Communications ». Au programme, conférence autour de 5 intervenants, dont Jason Della Roca, consultant expert dans le domaine des jeux vidéos. Il animait également un des workshops de l’après midi, intitulé « Social gaming : des jeux avec un impact social ». Retour sur une après-midi pas comme les autres.
14 heures : tout juste le temps de déjeuner après la conférence de la matinée sur le Futur des Communications, le workshop Social Gaming animé par Jason Della Rocca va commencer. « Social Gaming », ne vous y trompez pas : pas de jeu sur réseaux sociaux ou communautaire, mais des jeux avec un impact social. L’idée de l’atelier ? Après quelques bases théoriques sur le design de jeu vidéo, place à la pratique et au brainstorming en équipe pour trouver une thématique sociale à laquelle répondre par un jeu vidéo… et inventer (sur le papier) ce jeu ! Vous avez deux heures…
Etape 1 : la théorie. Game design 101 : le MDA Framework
Par 101, comprenez « la base de la base », ou leçon 1 étape 01. Pas de formation de spécialiste, donc, mais les quelques règles que nous explique Jason (oui, je l’appelais Jason 😉 ) vous donnent l’impression d’avoir déjà franchi un pas considérable.. Et d’avoir trouvé des outils méthodologiques applicables à la conception de multiples concepts ou services. Des « creative tools » comme on les aime!
Jason nous explique ainsi que dans un jeu vidéo, se concentrer sur l’histoire ou les actions seules n’est pas suffisant, il faut absolument réfléchir et concevoir une dynamique globale du jeu en tenant compte de « ce que fera et ressentira le joueur ». Il est donc nécessaire de pouvoir concevoir le design d’un jeu, des détails à son esprit d’ensemble, en cohérence avec l’expérience utilisateur.
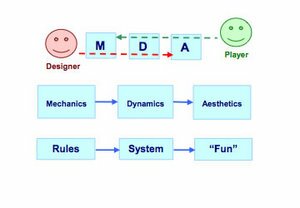
Un cadre méthodologique a ainsi été créé pour formaliser les étapes majeures du design d’un jeu vidéo et permettre de reconnecter les étapes clés de la démarche du design d’un jeu avec l’expérience utilisateur in fine de ce jeu. Ce cadre méthodologique s’appelle le MDA Framework : M,D,A pour Mechanics, Dynamics, Aesthetics.
Le MDA Framework formalise les 3 éléments clés d’un jeu : Rules/ System/ Fun et propose leur équivalent respectif en termes de design : Mechanics/ Dynamics/ Aesthetics.
La publication MDA: A Formal Approach to Game Design and Game Research, de Robin Hunicke, Marc LeBlanc et Robert Zubek propose la définition suivante de ces 3 piliers du design de jeu vidéo :
– Mechanics describes the particular components of the game, at the level of data representation and algorithms.
– Dynamics describes the run-time behavior of the mechanics acting on player inputs and each others outputs over time.
– Aesthetics describes the desirable emotional responses evoked in the player, when (s)he interacts with the game system.
En tant que néophyte du design de jeu vidéo, l’exemple suivant, pris lors de cet atelier pour nous expliquer ce concept, m’a semblé plus parlant :
1) Comment créer une tension forte dans un jeu vidéo: il s’agit ici de la composante Aesthetics, que l’on peut associer à l’ambiance du jeu, les émotions qu’il souhaite provoquer.
2) Dynamics : la pression du temps peut être une « dynamique » qui créé cette tension dans le jeu.
3) Mechanics : plusieurs mécanismes sont possibles pour créer cette pression temporelle dans l’expérience du joueur, comme par exemple :
– un chronomètre, sablier
– une réserve d’oxygène limitée
– une moniteur du rythme cardiaque du joueur
Un point clé dans le design d’un jeu est de réussir pour le designer à penser avec la perspective de l’expérience du joueur. En effet, pour le designer, les Mechanics créent les Dynamics qui créent elles même l’Aesthetics du jeu. Or le parcours utilisateur se fera dans l’autre sens, puisqu’il fera d’abord l’expérience de l’ambiance (les Aesthetics) du jeu, qu’il découvrira notamment au moyen des éléments de Dynamics, eux même créés par les différentes Mechanics qu’il rencontrera. Le designer doit donc en tenir compte, et travailler spécifiquement, et en aller-retour entre ces trois composantes Mechanics, Dynamics et Aesthetics.

Etape 2 : Brainstorming autour de challenges de société
A cette étape de l’atelier, il s’agit de se réunir en cinq équipes pour réfléchir à des problèmes ou challenges de société. L’idée étant ensuite de créer un jeu pour répondre au problème choisi. Chaque équipe a environ 20 minutes pour se présenter entre membres, et brainstormer. A l’issue de ces 20 minutes, chaque équipe propose trois de ses idées lors d’un tour de table.
Le brainstorm donne lieu à une grande variété de sujets, autour de thématiques plutôt classiques comme la nutrition, la sensibilité écologique, le développement économique, la pauvreté, l’accès à l’éducation, la santé, la gestion des déchets, le changement climatique, etc… Mais également à des idées assez originales comme l’ennui, le manque de curiosité, le respect entre les enfants, le manque de collaboration, l’intimidation, le manque d’esprit « solution-oriented », les relations familiales…
Certaines idées seront ensuite regroupées au sein d’une même thématique, et d’autres mises de côté, pour aboutir à quatre sujets retenus :
– La famille (à la fois sur les questions de budget, de relations, de respect, ..)
– L’intimidation
– Le gaspillage, le traitement des déchets et la conscience écologique
– Le « sujet # 14 ». Il s’agit ici de l’idée de développer un pensée « solution-oriented ». Trop compliquée à résumer au tableau en un mot, elle a donc été rebaptisée sujet # 14.
A partir de là, les équipes sont reformées autour de ces quatre thématiques, et commence l’étape 3 de l’atelier : la conception du jeu!
Etape 3 : Conceptualisation
C’est la que débute la phase la plus « intense » et créative de l ‘atelier.. et la plus amusante! Chaque équipe a ainsi dû travailler pendant deux fois 30 minutes sur l’ensemble des points suivants afin de mettre au point le concept de son jeu :
– Le MDA Framework du jeu
– Les bases de l’histoire du jeu, les personnages
– Le type de design et d’interface utilisateur (en se référençant notamment à des jeux existants)
– L’audience et le marché adressable du jeu
– Le business model
– Le type de plateforme
– En quoi ce jeu va-t-il changer le monde ? (tout simplement 🙂 )
Un représentant de l’équipe présentait l’avancement du jeu sur ces différents points au bout des 30 premières minutes, pour réaction de Jason et des autres participants. Les membres des équipes changeaient ensuite de projet, à l’exception du représentant, apportant du coup à chaque projet une autre compréhension, de nouvelles idées et propositions de la part des nouveaux membres, et une vision plus proche de celle d’un utilisateur potentiel découvrant le jeu.
Pour ma part, j’ai travaillé sur le jeu lié au gaspillage et au comportement éco-citoyen. Dans les grandes lignes, nous avons imaginé un « jeu de vie », à la SIMS, ou Farmville, où l’idée est d’évoluer dans le jeu avec des activités pour lesquelles il faut adopter un comportement responsable en limitant l’utilisation et le gaspillage des ressources, et des déchets. L’environnement dans lequel evolue le joueur sera largement impacté par ses comportements (en termes de graphismes, et de personnages ou d’évènements dans le jeu ), en s’inspirant notamment du design de jeu comme Little Big Planet. La progression dans le jeu sera conditionnée par le comportement éco-responsable (ou non) du joueur, avec notamment une monnaie virtuelle acquise par une bonne gestion de ses activités, monnaie indispensable et son évolution dans le jeu… et in fine à sa survie.
L’atelier touche à sa fin. Nous présentons les dernières avancées sur les projets après la deuxième session de travail. Les remarques précédentes et l’arrivée de nouveaux membres dans les équipes ont donné un coup de fouet créatif, et les projets se sont largement affinés et précisés. Jason conclut l’atelier en débriefant rapidement sur les différents projets, et sur cette (intense !) session de travail.
Mes impressions
En tant que représentante de l’équipe, je suis restée sur le même projet pendant les deux sessions, et cela m’a permis d’observer les différentes approches selon les étapes et les participants. Il était ainsi intéressant de voir que dans la première session, l’équipe était surtout concentrée sur les Mechanics du jeu, pensant à de nombreux détails possibles, à des actions concrètes au sein du jeu. La multitude d’idées et de détails trouvés nous semblait alimenter parfaitement le jeu. Prises indépendamment, toutes ces idées pouvait être excellentes, mais il était difficile de les relier entre elles de manière fluide, ce dont nous nous sommes rendus compte en expliquant notre concept aux autres. Suite aux remarques et questions de l’assemblée, il est donc apparu que l’ambiance globale du jeu devait être mieux définie, et plus « évidente », quitte à eliminier certaines idées qui rendait le jeu trop « éparpillé ». Nous nous sommes donc concentrés sur l’Aesthetics et les Dynamics afin de mieux définir le jeu dans sa globalité, pour ensuite revenir au Mechanics en les simplifiant afin de les faire correspondre à la dynamique globale du jeu.
On retrouve un des points abordés au début de l’atelier, et ici mis en pratique : l’approche du designer se fait dans l’ordre Mechanics/Dynamics/ Aesthetics, mais le joueur va lui l’appréhender dans l’autre sens au moment de découvrir le jeu (en quelque sorte ce que nous avons expérimenté par l’explication du jeu aux autres participants) . Le designer doit donc impérativement prendre en compte cette expérience et le parcours de l’utilisateur pour construire son jeu, et repartir de l’Aesthetics pour valider les principales Dynamics, et les Mechanics qui seront le plus adaptées pour créer une expérience de jeu fluide, cohérente et forte.
Au final, nous avons expérimenté lors de cet atelier des mécanismes et outils de création passionnants, qui sont pour moi loin de se résumer au jeu vidéo. D’ailleurs, la gamification et les techniques de conception du jeu sont de plus en plus reprises dans la création de services, notamment dans le monde des applications, pour concevoir une expérience client forte, et s’assurer que le parcours utilisateur soit en cohérence avec cette expérience, et reste fluide. La dimension ludique devient par ailleurs un atout majeur dans la conception de services, notamment lorsque ceux-ci impliquent l’utilisateur dans la création de contenu ou d’information. Les techniques de design du jeu vidéo et les problématiques rencontrées en termes d’expérience utilisateur sont donc particulièrement pertinentes à étudier et répliquer à d’autres domaines de conception.
C’est l’heure de nous séparer, mais après ces quelques heures de collaboration et d’échange, difficile de simplement quitter la pièce chacun de son côté ! Une bonne partie d’entre nous reste discuter de nos jeux, puis de nos profils et de nos activités, curieux de mieux connaître ces nouvelles têtes.. et d’échanger nos coordonnées pour de prochaines aventures ! Networking, quand tu nous tiens…
Pour en savoir plus :
MDA: A Formal Approach to Game Design and Game Research : http://www.cs.northwestern.edu/~hunicke/MDA.pdf
Game Design with Kodu Game Lab : MDA Framework http://planetkodu.com/course/2010/03/15/mda-framework/
The collected game design rants of Marc « MAHK » LeBlanc : http://algorithmancy.8kindsoffun.com/
Futur En Seine, conférences et workshops sur le Futur des Communications : http://www.futur-en-seine.fr/fiche/conference-sur-le-futur-des-communications/
Jason Della Rocca : http://www.futur-en-seine.fr/conferences/jason-della-rocca/



